- ASHIRIのふろんとあれ、なんだっけぇ
- なんだっけぇ一覧
- javascript
- 【Vue基礎】VueCLiを使用して開発環境を整える
【Vue基礎】VueCLiを使用して開発環境を整える


Vue.jsとは

Vueは、標準のHTML・CSS・javascirptで構造されたユーザーインターフェース(UI)を作るためのJavaScriptフレームワークです。特に「シンプルさ」「柔軟さ」「再利用性」とコンポーネントベースで人気があります。またパフォーマンスの良い高機能なシングルページアプリケーション(SPA)が構築でき、小規模・中規模アプリにピッタリなフレームワークです。
ただVueはコンポーネント間のデータフローが双方向なため、データの流れが複雑化して管理が大変という事で、規模が大きいアプリ開発では、AngularやReactなどの他のJavaScriptのフレームワークを利用する開発が適していると言われています。
しかし私の主観では、Vue3となってから「Composition API」を活用して状態を持つロジックをカプセル化、Vuexに代わるコンポーネントツリー全体で状態管理ができるツール「Pinia」により、ある程度の管理の統一性がされ、大規模アプリにも対応できるReactに劣らない将来性をあるかと思います。
VueCLIとは
Vue.js のプロジェクトを効率よく作成・開発・管理するための公式ツールで、Vue.js を使った開発を始める際に、Vue CLI を使うことで、開発環境のセットアップが超簡単・プラグインが豊富で、最近ではより軽量・高速なビルドツールViteを使ったプロジェクトにより、ビルド速度が速いため、大規模なプロジェクトでも開発効率を維持しやすくなります。ちなみにviteはnodeがインストールされていれば実行できるので、お手軽に開発効率アップにつながります。

ここからは、 Node.jsをダウンロードしてインストールされている環境前提でVueのインストールのお話を進めさせていただきます。
プロジェクト作成
それではプロジェクトの環境構築に進みます。Vueの開発環境は多くの現場で使われ、便利機能が随時アップデートされているVisual Studio Codeでのモダンな開発環境として一番よいかと思います。ここからは、VSCodeを使用したプロジェクト作成例を進めます。
ターミナルにて作成
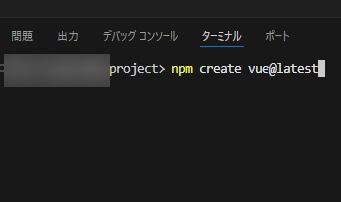
VScodeで任意のプロジェクトを開発する環境を開いて、ターミナルを開きます。
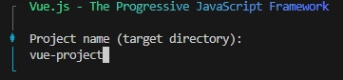
npm create vue@latestを実行するとプロジェクトの作成が開始。プロジェクト名を聞かれるので任意のプロジェクト名を入力


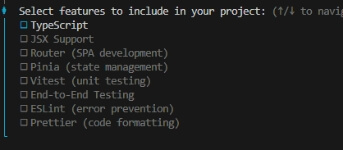
ベースとなる機能を追加するか聞かれますが、プロジェクトを進めていく中でも追加はできます。Router を使用するのは、基本かなと思いますのでクイック時点でいれておくとよいかと。ちなみに各機能について下記に記載しておきます。

-
TypeScript : JavaScriptの型付けやエラー検出などラップしたライブラリ
-
JSXSupport : JavaScriptの構文を拡張したテンプレート言語 で、HTMLのようなコードをJavaScriptファイル内に記述できるライブラリ
-
Router : ページ遷移を管理する仕組み。SPAで、URLに応じて表示する画面を切り替えるため拡張機能。
-
Pinia : アプリ全体で共有したいデータ(ユーザー情報やカートの中身など)を管理・操作するためのVue 3の公式な状態管理ライブラリ
-
End-to-End Testing : アプリケーション全体の一連の動作が、ユーザー視点で期待通りに動いているかを検証するテスト手法。
-
ESLint : 文法ミスやバグの予防として、チームでのコード品質と一貫性を保つための静的解析ツール。
-
Prettier : コードを自動で整形してくれるフォーマッターで、スタイル(インデント、スペース、改行など)を統一して、読みやすく・きれいなコードを保つ。
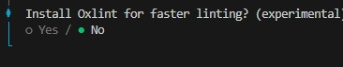
ちなみに、ESLintを有効化すると、 Instal Oxlint for faster linting? (experimental) と選択を質問されますが、現状試験的とあるので No でよいと思います。

これで開発プロジェクトは完成です。
プロジェクト確認
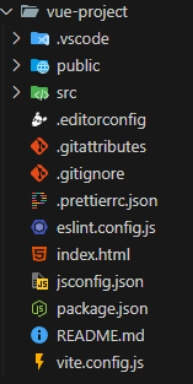
作成しましたプロジェクト内は下記になります。

これでできたできたと思いきや、これだとviteによるビルド系がつかえません。package.jsonを元にして各種パッケージをインストールして初めて開発が始まります。インストールはnpm installをターミナルで実行するだけです。

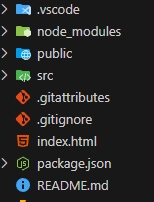
node_modulesというフォルダができます。
こちらに各開発に使用するパッケージが格納されています。

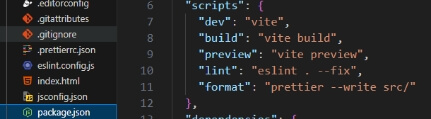
ちなみにホットリロードなど使用するスクリプトは、package.jsonに記載されています。

ビルドや開発確認などは、上記のscripts内のキーを npm run の後に記載実行するだけです。
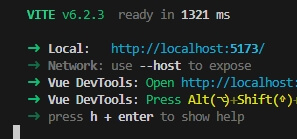
それでは、npm run dev を実行すると

開発環境用のURLが表示されますので、そちらをクリックすると

上記画像のようにVue.jsのページが表示されます。これで開発環境が整いました。
まとめ
いかがでしたでしょうか。今回はVueのインストール方法について簡単ではありますが、ご紹介させていただきました。Vueは、拡張性の高さにより大規模開発のニーズまでサポートする環境を提供してくれます。是非、VScodeを使用して、Vueのモダンな開発環境を整えて開発を進める事をおススメします。
以上となります。できる限りわかりやすく伝えようとしても書くのは難しいです。
コードや記事の書き方について気になるところがあれば、アドバイスいただけると嬉しいです。
【Vue基礎】VueCLiを使用して開発環境を整える


アシリ・ソリューション
要件定義からブラッシュアップ/実装運用まで一貫して担当。また内部対策を中心に、GTM・GA4・Looker Studioと分析・改善案の策定も進めています。北緯43度マルチエンジニア









