- ASHIRIのふろんとあれ、なんだっけぇ
- なんだっけぇ一覧
- HTML/CSS
- @import廃止予定より新しいモジュールとして@useを利用しよう
@import廃止予定より新しいモジュールとして@useを利用しよう


@importとは
ひとつのCSSファイルに対して、サイト規模が大きくなれば記述量は増え、ファイルは大きくなります。記述量が増えたファイルは改修や更新対応時に、変更箇所がわかりづらいなど管理に問題が生じます。
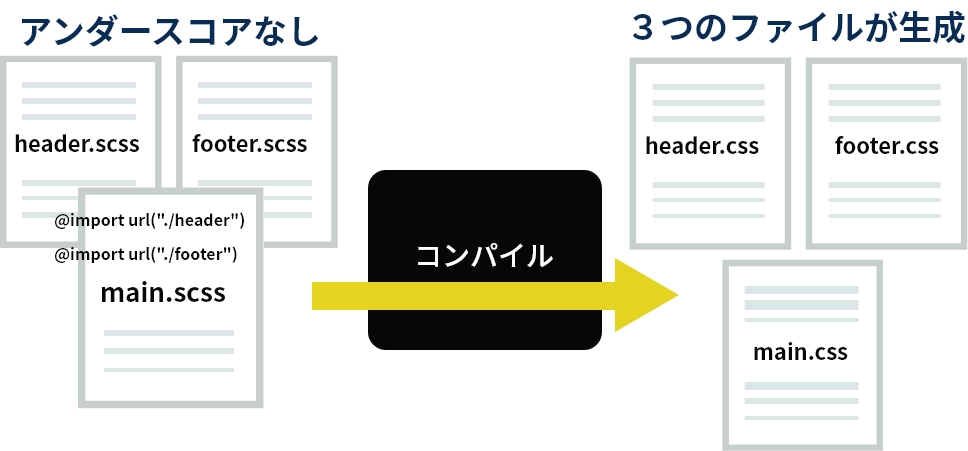
このような問題を克服するために生まれたのが、分割ファイル読み込み機能「@import」です。@importの機能は、ヘッダー用やフッター用と各パーツ・各ページ用にCSSファイルを別々に作成し、分割したファイルをひとつのファイルに読み込むインポート機能です。

作業経験のある方が上記の図をみて、各ファイルをmain.cssで読み込まなくとheadタグ内に直接書けば?と思う方もいると思います。
<link rel="stylesheet" href="./main.css">
<link rel="stylesheet" href="./header.css">
<link rel="stylesheet" href="./footer.css">
この程度であればよいですが、サイト規模が大きくなれば読み込むファイルは増える事も考えられます。またマークアップにCSSファイルを追加という手間があり、分担作業したファイルをマークアップに追加するよりもひとつのCSSファイルをコアとして読み込ませたほうが効率と管理体制がよいでしょう。
おさらいとしてSassとCSSでの@importの違い
ここでは、@importをSassとCSSで利用した場合の違いについておさらいしておきます。@importはSass/CSSどちらでもインポート機能として利用します。読み込みの書き方も同じですが、大きな違いとしてファイルを生成しないパーシャル機能の有無でしょう。
パーシャル機能とは
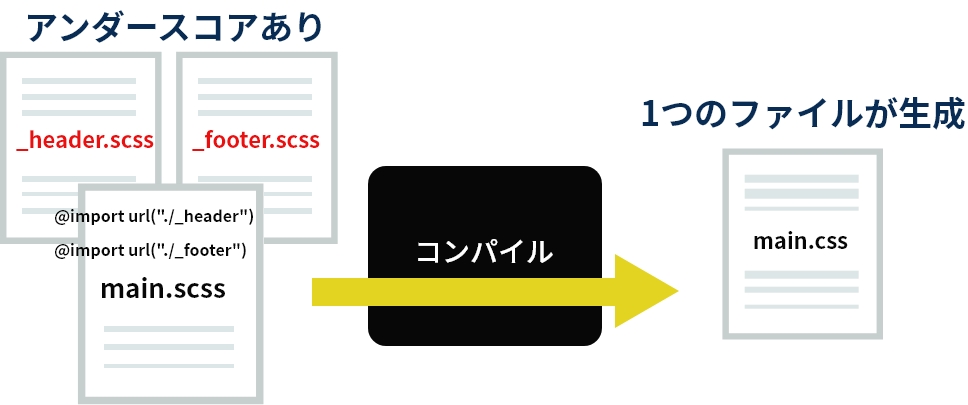
CSSでインポートした場合インポート先のファイルは読み込まれますが、Sassの場合はコンパイル時にインポートした別のファイルもひとつのファイルにコンパイル=展開されます。この時に、ひとつのファイルにまとめられたものと開発用で作成しているファイルもコンパイル先に生成される結果となります。パーシャル機能は特定のSassファイルをコンパイル時にCSSファイルとして生成させたくない時に使用します。使用方法は簡単でファイル名の最初にアンダースコアをつけるだけです。これでコンパイル時にCSSファイルが生成されなくなります。


ファイルを読み込むときにアンダースコア(_)を省略することができますが、パーシャルとの区別がつきにくくなるため、省略するのはおすすめしません。
なぜ@importは廃止になるのか
ここまではインポートの仕組みについて紹介させていただきました。機能をみていくと何も問題はないようにおもえます。しかし、@importはプロジェクトの規模が大きいとエンジニアも増え、プロジェクトにかかわるエンジニアが増える事でパーシャルによる分担が増え、変数の名前衝突のリスク障害がネックになります。その結果、各エンジニアがドキュメントを残すなど工夫・手間が必要となります。Sass公式でも廃止の理由が記載されています。主に下記が廃止の理由として取り上げていると思います。
-
CSSの重複する可能性がある
-
CSS名が重複する可能性がある
-
コンパイル後、パーシャルしたファイルからスタイルを特定する事が困難
複数人で開発を行う際にルールがあればリスクは回避できますが、Sass公式が決定したことなので仕方ありませんね。いままでありがとう@import。@importが廃止されたらファイル分割機能は使えなくなるのかというとそんなことはあるわけがなく、公式が推奨しているDartSassのモジュール「@use」が置き換わる事となります。どちらも分割されたファイルを読み込むときに利用しますが、@useは@importをパワーアップさせた変数や関数等をカプセル化してくれるインポート機能となります。
@importと@useの置き換え
それでは@importと@useの違いについて確認してみましょう。
@import
@import '_module';
@import '_common';
main {
background: $bgColor; //$bgColorはどのインポートファイルで変数化したかわかりづらい
}
「@import」では、規模が大きくなると変数$bgColorはだれが作成してどのファイルからインポートされているかわからなくなります。
@use
@use 'module';
@use 'common';
main {
background: module.$bgColor; //$bgColorはmoduleファイル内の変数とわかる
}
「@use」であれば、値の前に名前空間を指定することでどのファイルから読み込まれているかが直感でわかりますね。またmixinファイルを読み込む場合は
mixins.scssを用意
@mixin center {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50% , -50%);
}
@useを使用
@use 'module';
@use 'common';
@use 'mixins'; //mixinsを読み込み
main {
background: module.$bgColor;
@include mixins.center;
}
centerという単純な名前をつけています。「@import」であればバッティングはまずおきる単純な名前です。しかし、「@use」は名前空間を値の前につける事で、他インポートファイルにcenterという同名の変数が存在しても、変数名によるバッティングがなくなるということが伝わったかとおもいます。これがカプセル化の醍醐味ですね。
まとめ
いかがでしたでしょうか。今回は@import廃止に伴い、新モジュールシステム@useについてご紹介させていただきました。@useは、@importと比べると指定方法の制限はありますが、制限により依存の特定がしやすく管理がだいぶ楽になるかと思います。この記事を読んで少しでも効率のよい作業のヒントになると大変うれしく思います。
以上となります。できる限りわかりやすく伝えようとしても書くのは難しいです。
コードや記事の書き方について気になるところがあれば、アドバイスいただけると嬉しいです。
@import廃止予定より新しいモジュールとして@useを利用しよう


アシリ・ソリューション
要件定義からブラッシュアップ/実装運用まで一貫して担当。また内部対策を中心に、GTM・GA4・Looker Studioと分析・改善案の策定も進めています。北緯43度マルチエンジニア









