- ASHIRIのふろんとあれ、なんだっけぇ
- なんだっけぇ一覧
- RELATION
- VSCodeからエックスサーバへSSH接続をしよう
VSCodeからエックスサーバへSSH接続をしよう


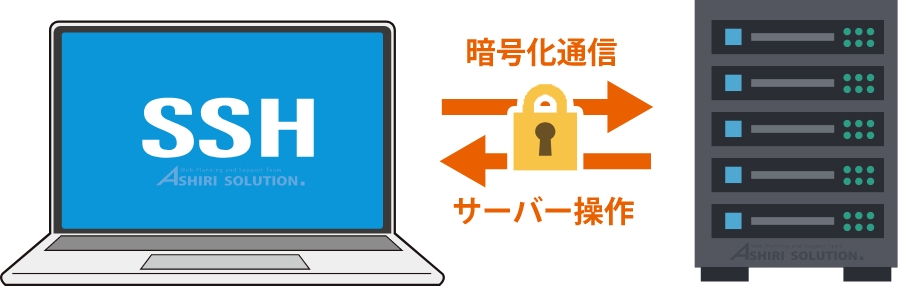
SSH(Secure Shell)とは
SSHは、ネットワークを介してコンピュータ間のファイル転送に安全なログイン接続ができ、コマンドラインでの操作を行うためのプロトコルです。ネットワーク上での通信は暗号化されるため、リモート上のサーバに安全に接続する事ができます。また従来では遠隔操作といえばtelnetが代表的でしたが、通信部分が暗号化されないというボトルネックがあり、セキュリティ上の問題があることからオンライン業務を安全にすすめるためにも、SSHを利用されているエンジニアや企業が増えているかと思います。

VSCode(Visual Studio Code)とは

Visual Studio Codeは2015年にMicrosoftよりリリースされ、現在エンジニアの中で最も多く利用されているコードエディタのひとつです。また誰でも無償で利用でき、コードエディタというだけでなくさまざまな拡張機能によってプログラムやシステム開発を効率的に行える機能追加が数多く用意されています。使用方法についても利用者数が多いことから、必要な情報がインターネット上で数多く得られることも利用者が増えている傾向のひとつと思います。
エックスサーバーとは

エックスサーバーとは、240万以上のサイトを運用する国内ナンバー1のレンタルサーバーサービスを提供しており、多くの運用数より信頼性が高いレンタルサーバーといえます。近年では、アプリケーションの脆弱性を狙うDos攻撃からWebサイトを守ることができる機能WAF(Webアプリケーションファイアウォール)を標準で提供しています。また、Googleが推奨されている利用者に安全にWebサイトを閲覧してもらうSSL化についても、専門的知識を必要とせずに独自ドメインを設定してあれば、無料でSSL証明書を設定することができます。
そんな信頼性の高いエックスサーバーにさらに安全に通信するSSHの設定から接続方法をご紹介させていただきます。
SSH接続の準備
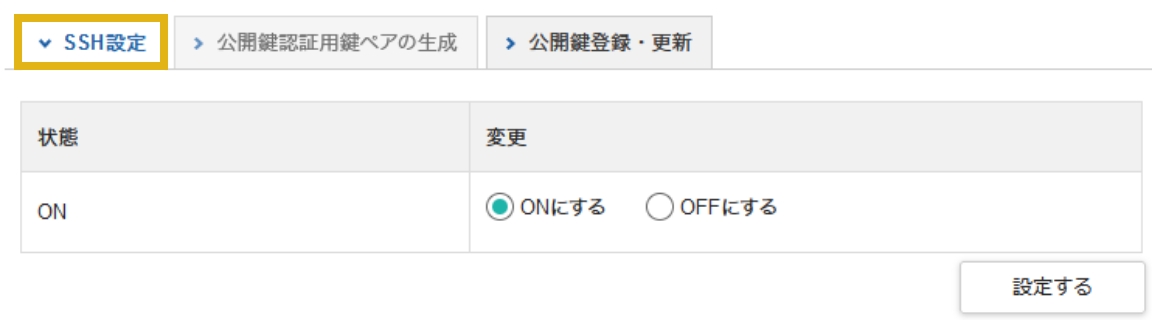
エックスサーバーにログイン後、サーバー管理パネル内「アカウント」>「SSH設定」にすすみます。
※下記手順はエックスサーバーにアカウントをお持ちの方、契約されている方が対象です

SSHを利用するため、SSH設定の状態を「ON」にします

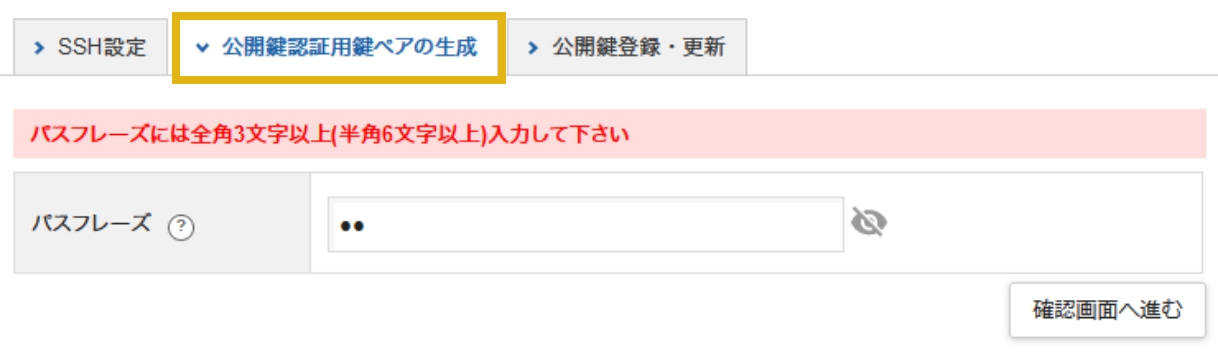
次に認証用のパスワード「パスフレーズ」を作成します。パスフレーズは任意ですが文字数制限がありますのでそちらにあわせて入力してください。またパスフレーズはSSH接続時に使用しますので、メモしておきましょう。

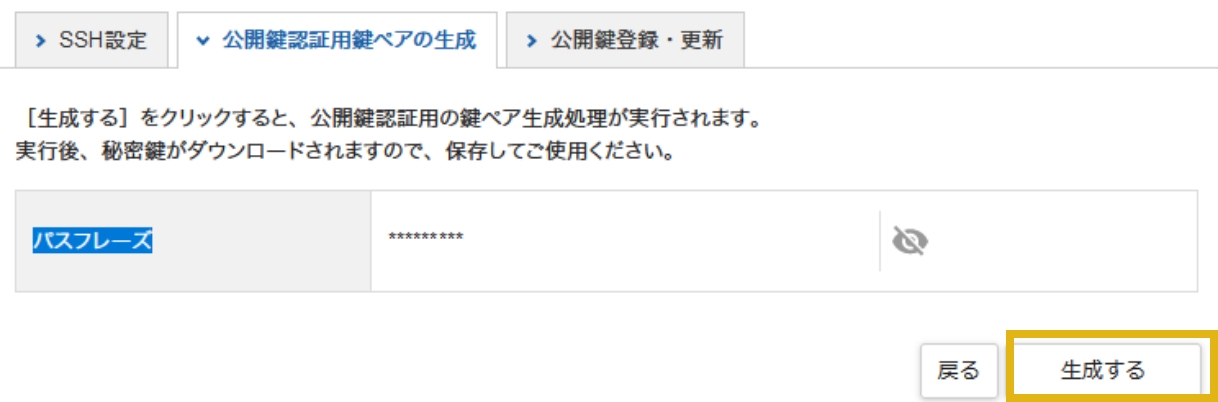
パスフレーズをメモしましたら、生成するボタンをクリックしてください。クリックすると接続に使用する秘密鍵(公開鍵とも呼ぶ)ファイルがダウンロードされます。この秘密鍵ファイルの情報を元にXserverに接続を行います。秘密鍵は大事なファイルですので、ssh用の.sshフォルダを作成し管理します。私の場合は、後ほどのsshに接続がわかりやすいよう、ホームディレクトリに.sshフォルダを作成します。

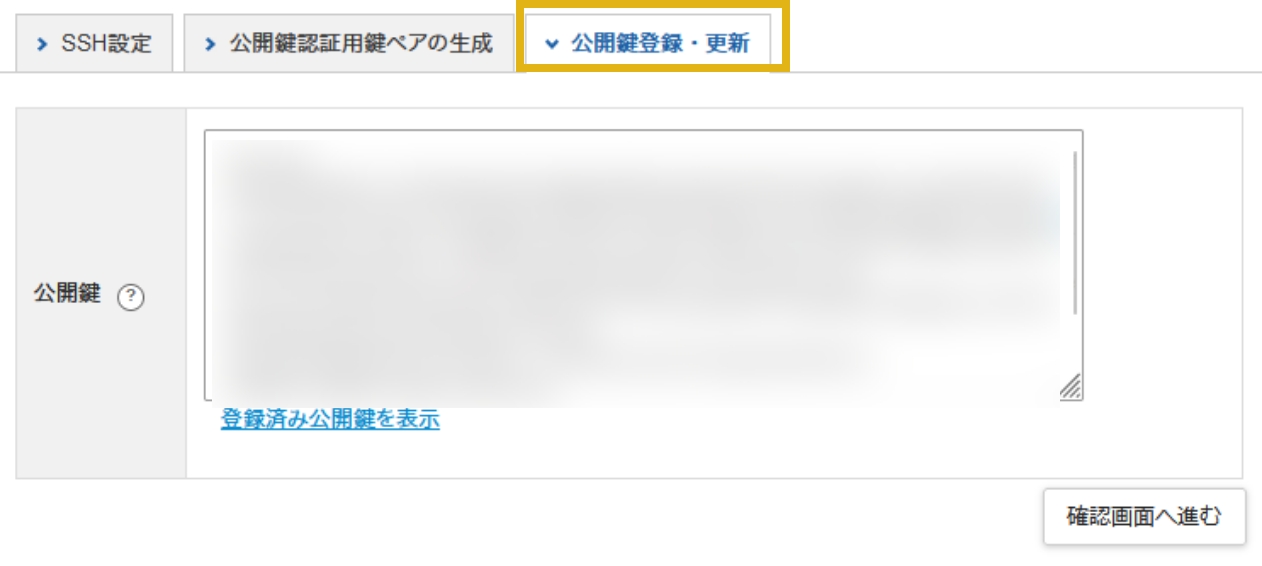
生成された秘密鍵を登録します。「登録済み公開鍵を表示」テキストボタンをクリックすると、生成された秘密鍵がテキストエリアに表示されます。確認画面へ進みましょう。

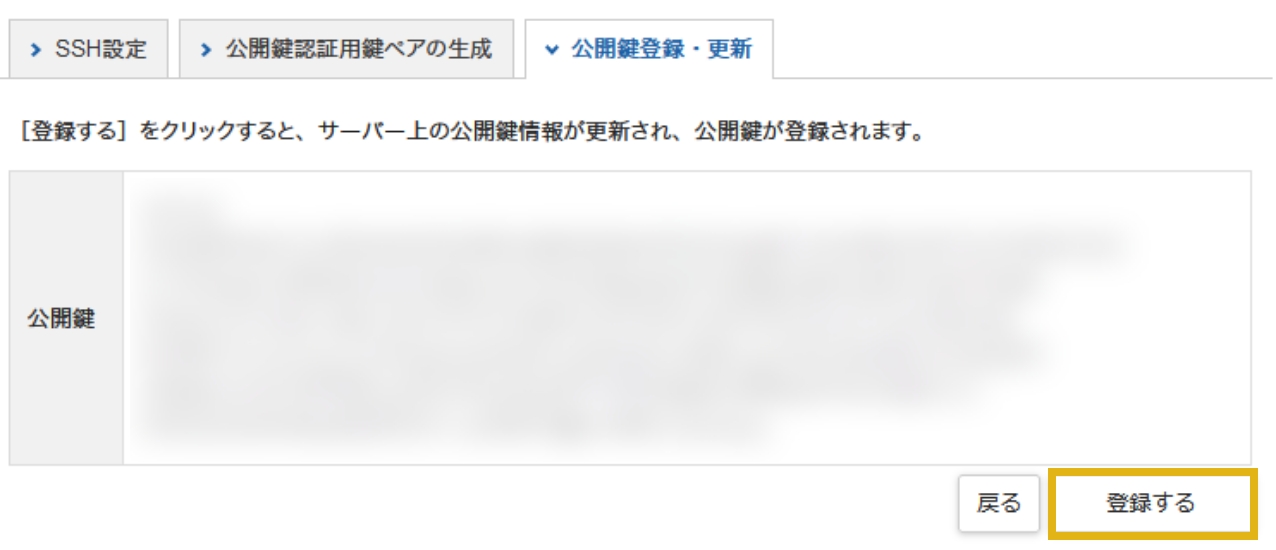
登録ボタンを押しましょう。

これでエックスサーバー側でのSSH接続の準備は完了です。
VSCodeに拡張機能追加する
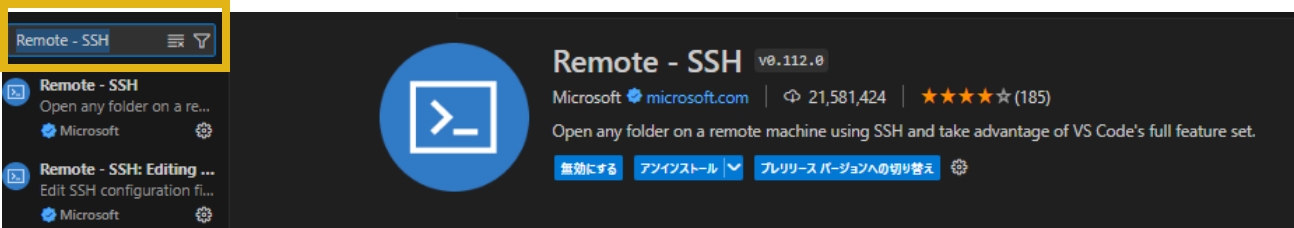
次にVScodeの接続準備をすすめていきます。Ctrl+Shift+Xで拡張機能を表示します。表示しましたら検索ウィンドウにRemote - SSHと入力するとRemote - SSHが表示されますのでインストールします。

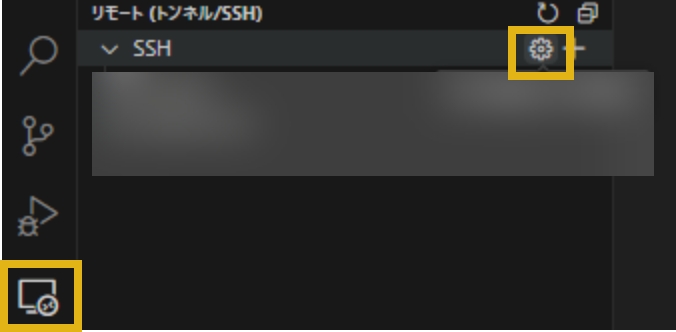
インストール後、ツールの中にリモートエクスプローラーアイコンが追加されます。クリックするとSSH構成が表示されますので、SSHの右側にある歯車アイコンを選択してSSH接続用のconfigファイルを作成します。

configファイルには下記のように入力します。
Host xserver
HostName <サーバーのIP>
User <ログインユーザー名>
Port 10022
IdentityFile ~/.ssh/秘密鍵
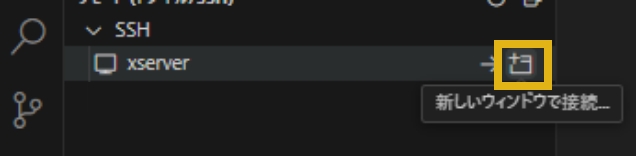
HostNameとUserにつきましては、契約時にエックスサーバーより提供されているものですね。またポート番号については、エックスサーバーのSSH設定として10022と現在標準化されています。configファイル作成後SSH構成にxserverが表示されますので、新しいウィンドウで接続を選択します。

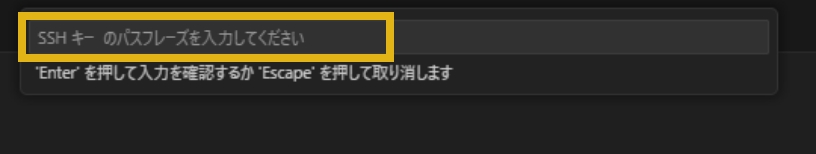
検索ウィンドウ部分にエックスサーバーでSSH設定時に任意で作成したキーパスフレーズを入力します。

接続完了です。これでエックスサーバーへリモート接続が可能となります。ターミナルを開いてphp -vなど入力してみましょう。リモート接続したエックスサーバーのphpバージョンが確認できたかと思います。

まとめ
いかがでしたでしょうか。今回はネットワークを介してコンピュータ間のファイル転送に安全なログイン接続ができるSSHを利用して、VScodeからエックスサーバーへリモート接続する方法をご紹介いたしました。VScodeよりリモート接続ができるようになったことで、サーバー上のファイル作業を進めながらLaravelのライブラリLaravel Breezeをインストールしたり、効率的な環境が整う事でしょう。
以上となります。できる限りわかりやすく伝えようとしても書くのは難しいです。
コードや記事の書き方について気になるところがあれば、アドバイスいただけると嬉しいです。
VSCodeからエックスサーバへSSH接続をしよう


アシリ・ソリューション
要件定義からブラッシュアップ/実装運用まで一貫して担当。また内部対策を中心に、GTM・GA4・Looker Studioと分析・改善案の策定も進めています。北緯43度マルチエンジニア









