- ASHIRIのふろんとあれ、なんだっけぇ
- なんだっけぇ一覧
- HTML/CSS
- 今更ながらスムーススクロール。まさかのCSS1行でもスムーススクロールが可能になった!?
今更ながらスムーススクロール。まさかのCSS1行でもスムーススクロールが可能になった!?


scroll-behaviorプロパティとは?
scroll-behaviorプロパティは、結論からいいますとJSの力を使うことなく、CSSのみでスムーススクロールを実現できるプロパティです。scroll-behaviorのオプション指定も簡単です。
html {
scroll-behavior: smooth;
}
オプションについて
-
auto : スクロールというか、HTML5以前のアニメーションのない通常のアンカー動作
-
smooth : 遷移先へスムーススクロール動作
-
instant : 挙動はautoと同じ?必要なオプションだったのかな・・
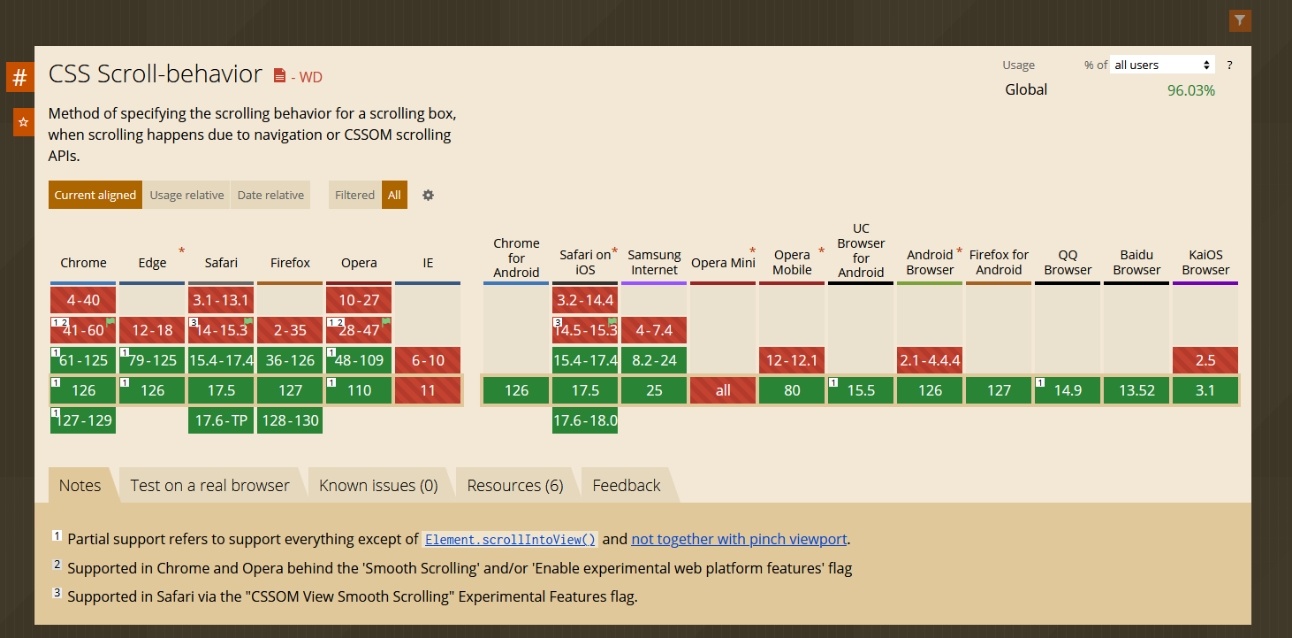
対応ブラウザについて
当たり前の事ではありますが、最新ブラウザがサポート対象です。

使用時の注意点
速度やイージングの指定・調整はできませんが、あくまでjavaScriptやjQueryなく、CSSたった1行でスムーススクロールをサイト内に取り入れる事ができるので十分な動作かと思います。またURLにアンカーがつきます。アンカーを付与したくない・クライアントチェックでペケとなる場合は、Jsライブラリか生のjavaScriptでスクロールを設置したほうがよいでしょう。
JSライブラリ【jQuery】でスムーススクロール
せっかくですので、CSSのscroll-behaviorプロパティだけでなく、従来より利用されている
jQueryによるスムーススクロールアニメーションについても紹介させていただきます。
$(function(){
$('a[href^="#"]').click(function(){
event.preventDefault();
var speed = 400;
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var targetY = target.offset().top;
$('body,html').animate({scrollTop:targetY}, speed, 'swing');
return false;
});
});
よくある書き方です。scroll-behaviorプロパティとの違いは、速度や移動先の止まる高さを調整できる点ですね。ちなみに止まる高さを調整したい場合は、.offset()で取得した移動数値に高さ分引き算するだけです。下記に記載しておきます。
ヘッダーをfixedとして、ナビゲーションをページ内追走する場合に取り入れる事はよくある手法ですね。
$(function(){
$('a[href^="#"]').click(function(){
event.preventDefault();
var speed = 400;
var adjustment = 0;// 移動先調整用
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var targetY = target.offset().top - adjustment;
$('body,html').animate({scrollTop:targetY}, speed, 'swing');
return false;
});
});
【javaScript】でスムーススクロール
せっかくですので、CSSのscroll-behaviorプロパティだけでなく、javaScriptによるスムーススクロールについても紹介させていただきます。
const smoothScrolls = document.querySelectorAll('a[href^="#"]');
smoothScrolls.forEach((smoothScroll) =>{
smoothScroll.addEventListener('click', (e) => {
e.preventDefault();
let href = smoothScroll.getAttribute('href');
let targetSec = document.querySelector(href);
const sectionTop = targetSec.getBoundingClientRect().top;
const currentLoc = window.scrollY;
const target = sectionTop + currentLoc;
window.scrollTo({
top: target,
behavior: 'smooth',
});
});
});
以前Reactのアプリ開発時に、スムーススクロールを入れる事がありました。scroll-behaviorで楽勝楽勝と進めているとあるあるの仕様変更からのヘッダーfixedによる高さ調整の壁にあたりJSだなと。。
作業中、脱jQueryの波はどんどん迫ってくるなと感じました。念のため、上記のjQueryと同じヘッダーの高さ分を調整する場合は下記になります。
const smoothScrolls = document.querySelectorAll('a[href^="#"]');
smoothScrolls.forEach((smoothScroll) =>{
smoothScroll.addEventListener('click', (e) => {
e.preventDefault();
let href = smoothScroll.getAttribute('href');
let targetSec = document.querySelector(href);
const sectionTop = targetSec.getBoundingClientRect().top;
const currentLoc = window.scrollY;
const adjustment = 0;// 移動先調整用
const target = sectionTop + currentLoc - adjustment;
window.scrollTo({
top: target,
behavior: 'smooth',
});
});
});
まとめ
いかがでしたでしょうか。今回はスムーススクロールについて紹介させていただきました。CSS1行で実現できるスムーススクロールアニメーション。技術の進歩を感じます。
以上となります。できる限りわかりやすく伝えようとしても書くのは難しいです。
コードや記事の書き方について気になるところがあれば、アドバイスいただけると嬉しいです。
今更ながらスムーススクロール。まさかのCSS1行でもスムーススクロールが可能になった!?


アシリ・ソリューション
要件定義からブラッシュアップ/実装運用まで一貫して担当。また内部対策を中心に、GTM・GA4・Looker Studioと分析・改善案の策定も進めています。北緯43度マルチエンジニア









